Create A Table In Html Using Css . Try it yourself » define an html table. when you intend to create a structured data set in tabular format, a table will do the trick. And you can also add some styling. This article explores various css properties that. Html tables allow web developers to arrange data into rows and columns. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. This article is just about that as we will dive into it by creating a beautifully. First of all, make a. To start, open index.html in your text editor and add the html in the following code. in this step, you will create a <<strong>table</strong>> element and populate it with example data.
from www.youtube.com
This article is just about that as we will dive into it by creating a beautifully. And you can also add some styling. when you intend to create a structured data set in tabular format, a table will do the trick. Html tables allow web developers to arrange data into rows and columns. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. Try it yourself » define an html table. First of all, make a. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. in this step, you will create a <<strong>table</strong>> element and populate it with example data. To start, open index.html in your text editor and add the html in the following code.
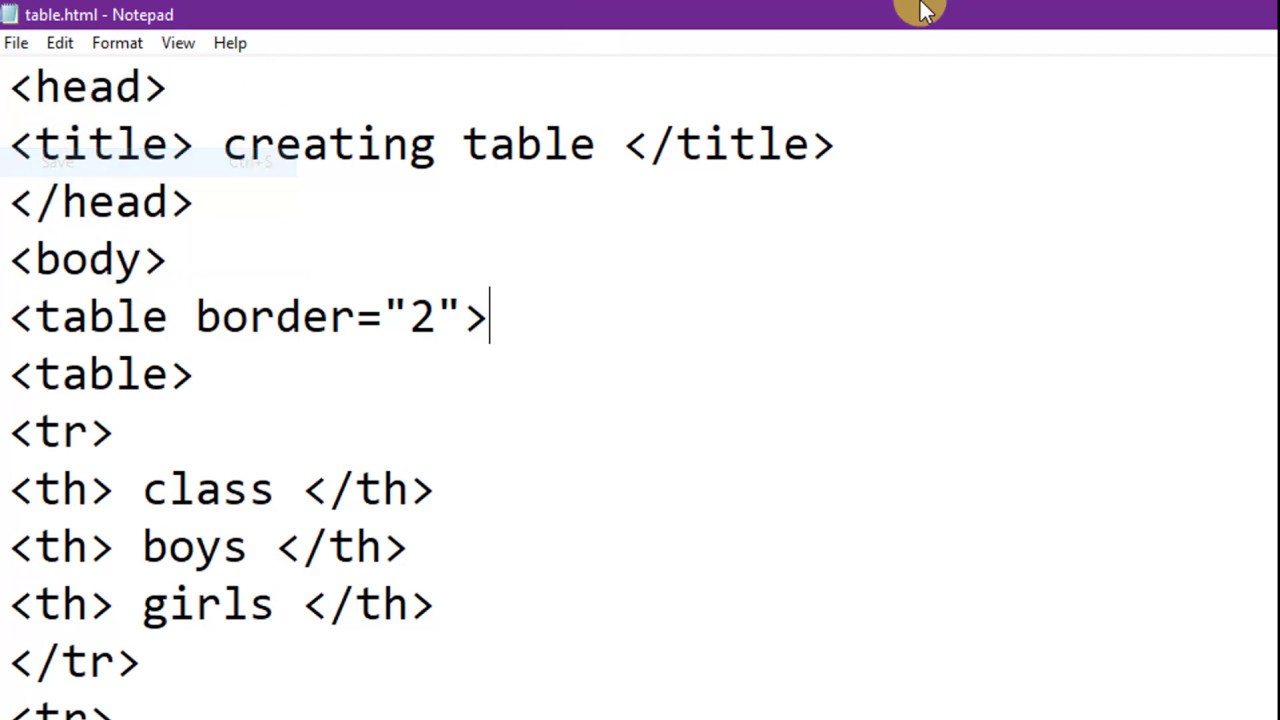
creating table in html YouTube
Create A Table In Html Using Css in this step, you will create a <<strong>table</strong>> element and populate it with example data. Try it yourself » define an html table. This article explores various css properties that. To start, open index.html in your text editor and add the html in the following code. First of all, make a. Html tables allow web developers to arrange data into rows and columns. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. when you intend to create a structured data set in tabular format, a table will do the trick. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. And you can also add some styling. in this step, you will create a <<strong>table</strong>> element and populate it with example data. This article is just about that as we will dive into it by creating a beautifully.
From doctorcodetutorial.blogspot.com
HOW TO DESIGN TABLES USING HTML AND CSS DoctorCode Create A Table In Html Using Css in this step, you will create a <<strong>table</strong>> element and populate it with example data. First of all, make a. This article is just about that as we will dive into it by creating a beautifully. To start, open index.html in your text editor and add the html in the following code. Try it yourself » define an html. Create A Table In Html Using Css.
From rumble.com
9.Creating Tables, HTML Tutorial Lists and Tables Development Create A Table In Html Using Css First of all, make a. And you can also add some styling. This article is just about that as we will dive into it by creating a beautifully. in this step, you will create a <<strong>table</strong>> element and populate it with example data. This article explores various css properties that. We've talked table theory enough, so, let's dive into. Create A Table In Html Using Css.
From www.freecodecamp.org
HTML Tables Table Tutorial with Example Code Create A Table In Html Using Css Try it yourself » define an html table. And you can also add some styling. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. Html tables allow web developers to arrange data into rows and columns. This article explores various css properties that. in this step, you will create a. Create A Table In Html Using Css.
From brokeasshome.com
Free Css Table Design Examples With Code Create A Table In Html Using Css in this step, you will create a <<strong>table</strong>> element and populate it with example data. This article is just about that as we will dive into it by creating a beautifully. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. First of all, make a. And you can also add. Create A Table In Html Using Css.
From www.tpsearchtool.com
How To Create Table Using Html And Css For Beginner Youtube Images Create A Table In Html Using Css Html tables allow web developers to arrange data into rows and columns. And you can also add some styling. First of all, make a. This article explores various css properties that. in this step, you will create a <<strong>table</strong>> element and populate it with example data. This article is just about that as we will dive into it by. Create A Table In Html Using Css.
From www.youtube.com
How To Create Table In HTML And CSS table design in html css YouTube Create A Table In Html Using Css when you intend to create a structured data set in tabular format, a table will do the trick. Html tables allow web developers to arrange data into rows and columns. And you can also add some styling. Try it yourself » define an html table. To start, open index.html in your text editor and add the html in the. Create A Table In Html Using Css.
From www.youtube.com
How to make table using HTML and CSS YouTube Create A Table In Html Using Css And you can also add some styling. Try it yourself » define an html table. To start, open index.html in your text editor and add the html in the following code. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. Html tables allow web developers to arrange data into rows and. Create A Table In Html Using Css.
From www.youtube.com
Learn HTML How to create tables in HTML ? YouTube Create A Table In Html Using Css Try it yourself » define an html table. This article is just about that as we will dive into it by creating a beautifully. To start, open index.html in your text editor and add the html in the following code. when you intend to create a structured data set in tabular format, a table will do the trick. . Create A Table In Html Using Css.
From codingwithnick.in
Create A Pricing Table Using Html Css Coding With Nick Create A Table In Html Using Css This article is just about that as we will dive into it by creating a beautifully. And you can also add some styling. To start, open index.html in your text editor and add the html in the following code. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. in this. Create A Table In Html Using Css.
From brokeasshome.com
Html5 Table Layout Example Create A Table In Html Using Css To start, open index.html in your text editor and add the html in the following code. Html tables allow web developers to arrange data into rows and columns. Try it yourself » define an html table. And you can also add some styling. We've talked table theory enough, so, let's dive into a practical example and build up a simple. Create A Table In Html Using Css.
From www.youtube.com
27 HOW TO CREATE & STYLE TABLES IN HTML 2023 Learn HTML and CSS Create A Table In Html Using Css Html tables allow web developers to arrange data into rows and columns. Try it yourself » define an html table. This article is just about that as we will dive into it by creating a beautifully. First of all, make a. And you can also add some styling. We've talked table theory enough, so, let's dive into a practical example. Create A Table In Html Using Css.
From uicookies.com
44 Best CSS Table Templates For Creating Appealing Tables 2021 Create A Table In Html Using Css First of all, make a. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. To start, open index.html in your text editor and add the html in the following code. in this step, you will create a <<strong>table</strong>> element and populate it with example data. Try it yourself » define. Create A Table In Html Using Css.
From www.sliderrevolution.com
HTML And CSS Tables That You Can Use On Your site Create A Table In Html Using Css First of all, make a. in this step, you will create a <<strong>table</strong>> element and populate it with example data. This article is just about that as we will dive into it by creating a beautifully. Html tables allow web developers to arrange data into rows and columns. And you can also add some styling. To start, open index.html. Create A Table In Html Using Css.
From ictacademy.com.ng
CSS Tables MEGATEK ICT ACADEMY Create A Table In Html Using Css This article explores various css properties that. Html tables allow web developers to arrange data into rows and columns. To start, open index.html in your text editor and add the html in the following code. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. This article is just about that as. Create A Table In Html Using Css.
From exoyejyxs.blob.core.windows.net
Border For Table In Css at Harvey Warner blog Create A Table In Html Using Css Try it yourself » define an html table. Html tables allow web developers to arrange data into rows and columns. This article is just about that as we will dive into it by creating a beautifully. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. tables are a great way. Create A Table In Html Using Css.
From essentialwebapps.com
10+ CSS tables (latest collection) Essential Apps Create A Table In Html Using Css Try it yourself » define an html table. And you can also add some styling. To start, open index.html in your text editor and add the html in the following code. We've talked table theory enough, so, let's dive into a practical example and build up a simple table. This article explores various css properties that. in this step,. Create A Table In Html Using Css.
From www.youtube.com
creating table in html YouTube Create A Table In Html Using Css We've talked table theory enough, so, let's dive into a practical example and build up a simple table. This article is just about that as we will dive into it by creating a beautifully. tables are a great way to represent tabular data, and you can create them using basic html elements like <<strong>table</strong>>,<<strong>tr</strong>>, <<strong>td</strong>>. To start, open index.html. Create A Table In Html Using Css.
From www.pinterest.com
In this article, learn everything about creating tables in HTML using Create A Table In Html Using Css And you can also add some styling. This article explores various css properties that. when you intend to create a structured data set in tabular format, a table will do the trick. To start, open index.html in your text editor and add the html in the following code. in this step, you will create a <<strong>table</strong>> element and. Create A Table In Html Using Css.